Client - VUSE/2018
Client - VUSE/2018
Client - VUSE/2018
Client - VUSE/2018
Client - VUSE/2018
AR Unboxing Experience
AR Unboxing Experience
AR Unboxing Experience
AR Unboxing Experience
AR Unboxing Experience
ROLE: Project lead, UX/UI, Art direction
ROLE: Project lead, UX/UI, Art direction
ROLE: Project lead, UX/UI, Art direction
ROLE: Project lead, UX/UI, Art direction
ROLE: Project lead, UX/UI, Art direction
Alto is the latest addition to the vuse portfolio. For its launch we created an AR experience that enabled the user to, explore the pen upclose, inspect its features, and even see it in action.
Alto is the latest addition to the vuse portfolio. For its launch we created an AR experience that enabled the user to, explore the pen upclose, inspect its features, and even see it in action.
Alto is the latest addition to the vuse portfolio. For its launch we created an AR experience that enabled the user to, explore the pen upclose, inspect its features, and even see it in action.
Alto is the latest addition to the vuse portfolio. For its launch we created an AR experience that enabled the user to, explore the pen upclose, inspect its features, and even see it in action.
Alto is the latest addition to the vuse portfolio. For its launch we created an AR experience that enabled the user to, explore the pen upclose, inspect its features, and even see it in action.
PROBLEM & SOLUTION
PROBLEM & SOLUTION
PROBLEM & SOLUTION
PROBLEM & SOLUTION
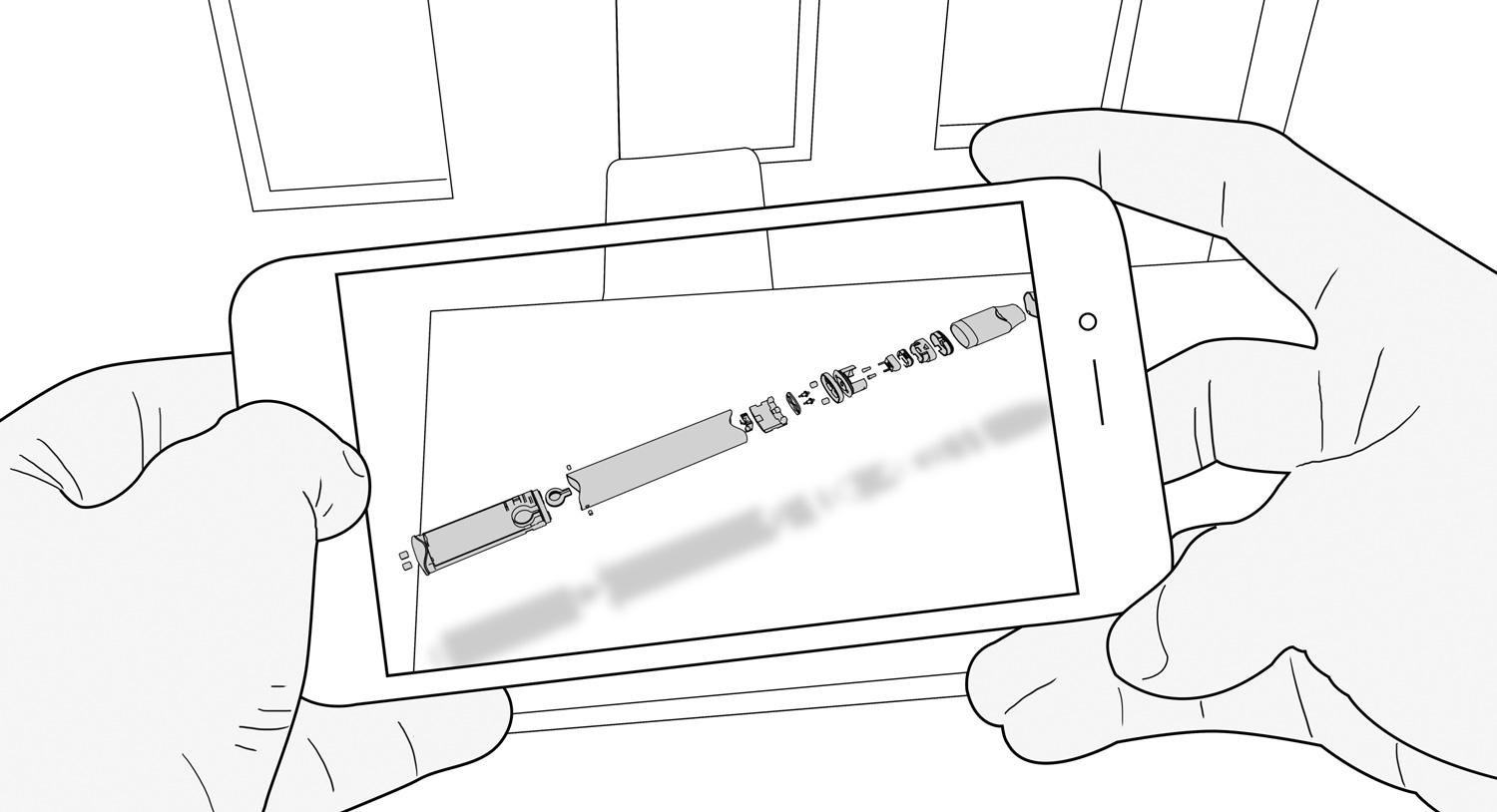
When looking to buy a new vape pen, customers don't usually have the option of trying it out at the point of sale. To put the pen in users hands we looked to Augmented Reality for an immersive, user-centric experience that would bridge the gap.
We created an app that, using the product's packaging as the trigger, would unbox a virtual, interactive vape pen that disassembled and walked the user through its components and functionalities.
The beta version was shared with a selection of tech influencers and allowed them to record the experience and share it on their social media channels.
When looking to buy a new vape pen, customers don't usually have the option of trying it out at the point of sale. To put the pen in users hands we looked to Augmented Reality for an immersive, user-centric experience that would bridge the gap.
We created an app that, using the product's packaging as the trigger, would unbox a virtual, interactive vape pen that disassembled and walked the user through its components and functionalities.
The beta version was shared with a selection of tech influencers and allowed them to record the experience and share it on their social media channels.
When looking to buy a new vape pen, customers don't usually have the option of trying it out at the point of sale. To put the pen in users hands we looked to Augmented Reality for an immersive, user-centric experience that would bridge the gap.
We created an app that, using the product's packaging as the trigger, would unbox a virtual, interactive vape pen that disassembled and walked the user through its components and functionalities.
The beta version was shared with a selection of tech influencers and allowed them to record the experience and share it on their social media channels.
When looking to buy a new vape pen, customers don't usually have the option of trying it out at the point of sale. To put the pen in users hands we looked to Augmented Reality for an immersive, user-centric experience that would bridge the gap.
We created an app that, using the product's packaging as the trigger, would unbox a virtual, interactive vape pen that disassembled and walked the user through its components and functionalities.
The beta version was shared with a selection of tech influencers and allowed them to record the experience and share it on their social media channels.

EXPLORATION
EXPLORATION
EXPLORATION
EXPLORATION
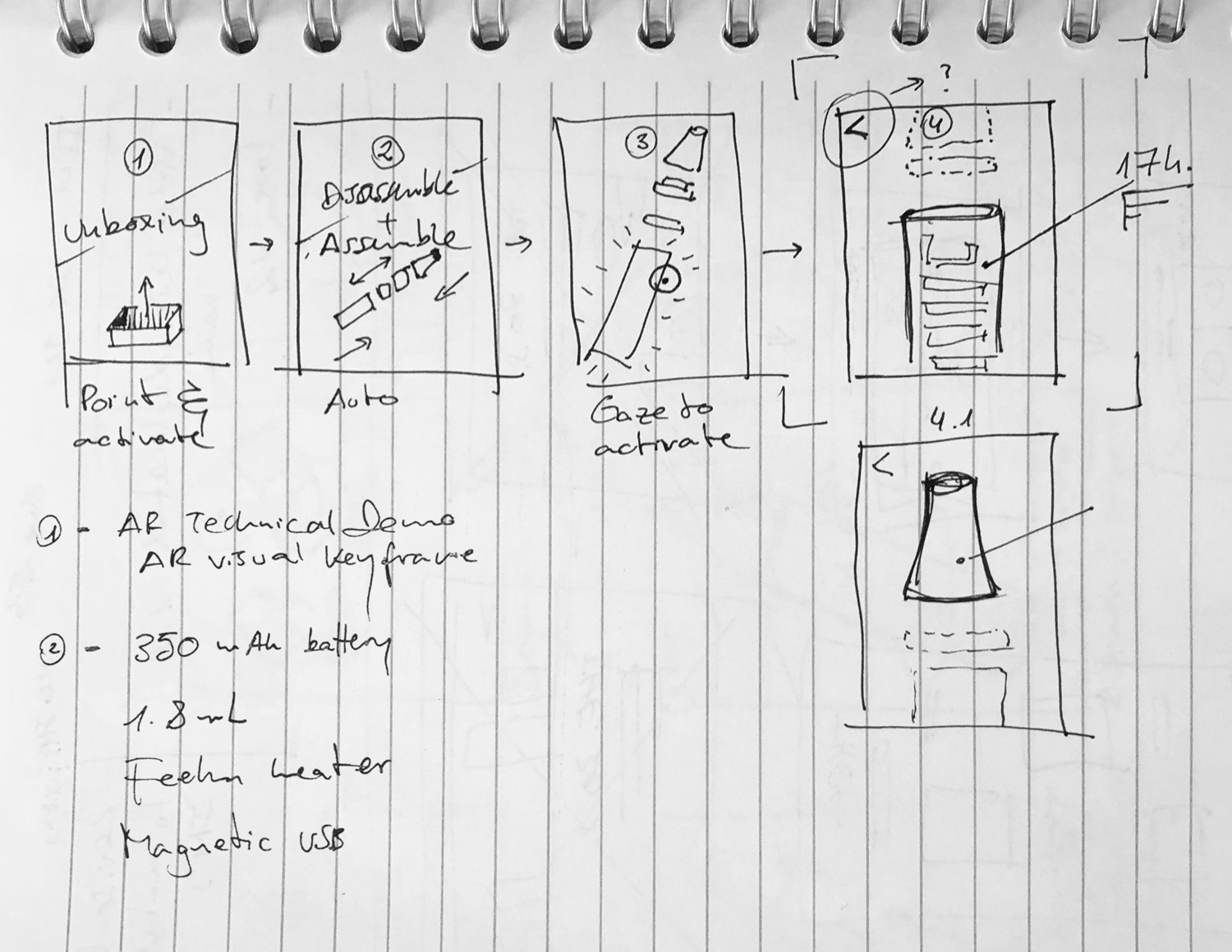
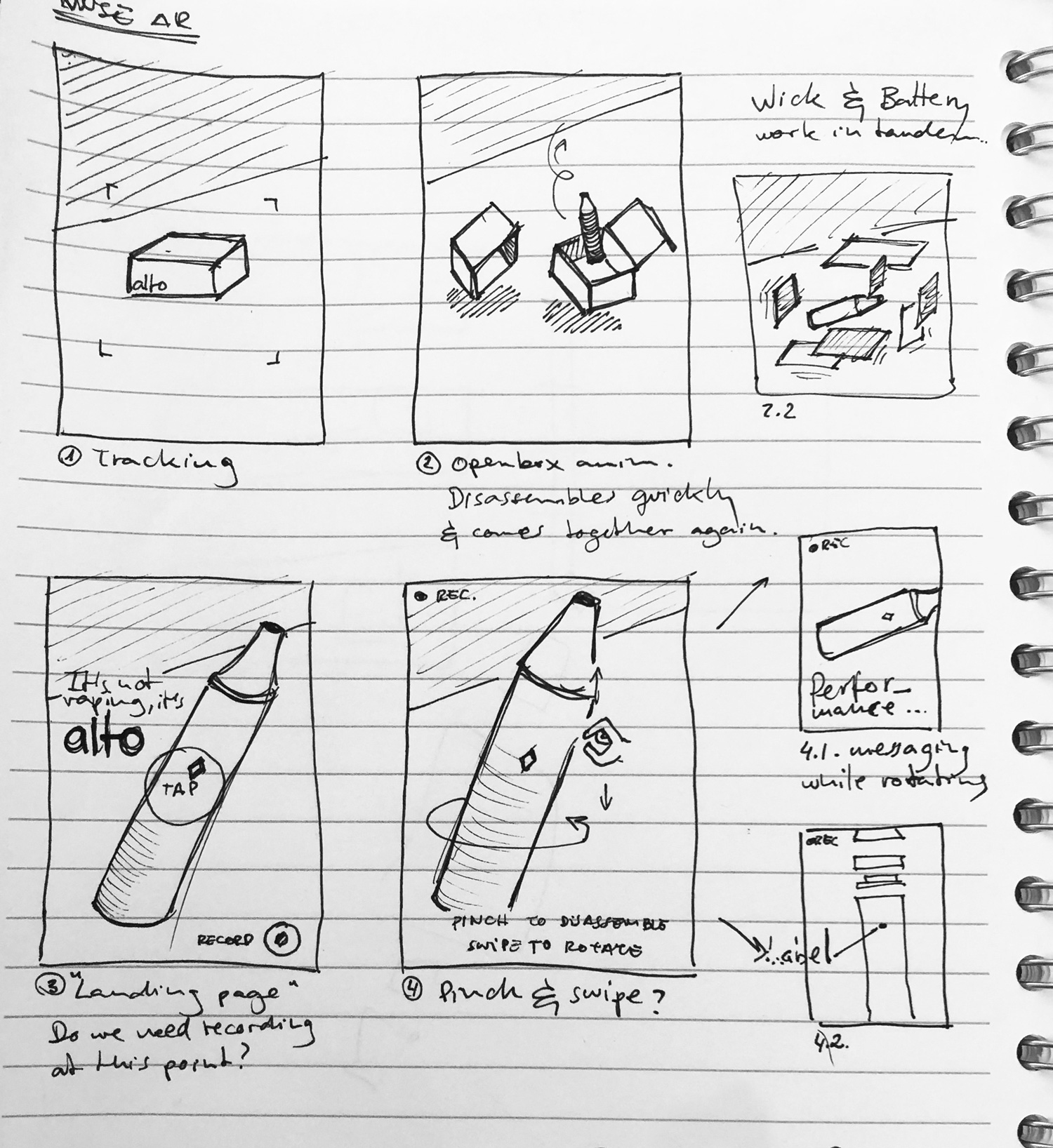
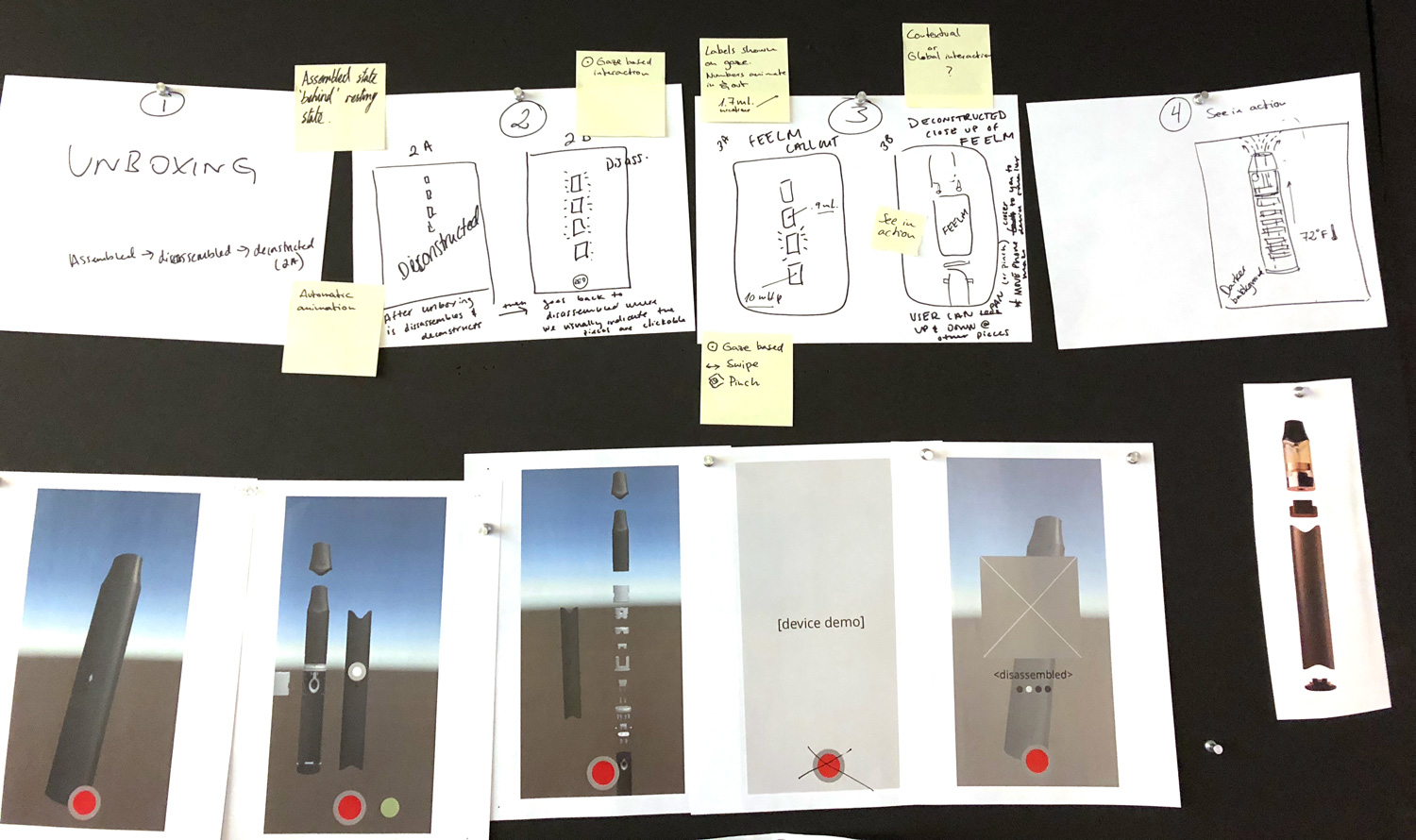
We created a basic set of storyboards to explore scale, animation, and interaction patterns. This allowed us to better understand the right level of complexity required for the assembly/disassembly of the product.
We created a basic set of storyboards to explore scale, animation, and interaction patterns. This allowed us to better understand the right level of complexity required for the assembly/disassembly of the product.
We created a basic set of storyboards to explore scale, animation, and interaction patterns. This allowed us to better understand the right level of complexity required for the assembly/disassembly of the product.
We created a basic set of storyboards to explore scale, animation, and interaction patterns. This allowed us to better understand the right level of complexity required for the assembly/disassembly of the product.
We created a basic set of storyboards to explore scale, animation, and interaction patterns. This allowed us to better understand the right level of complexity required for the assembly/disassembly of the product.

UX / UI
UX / UI
UX / UI
UX / UI
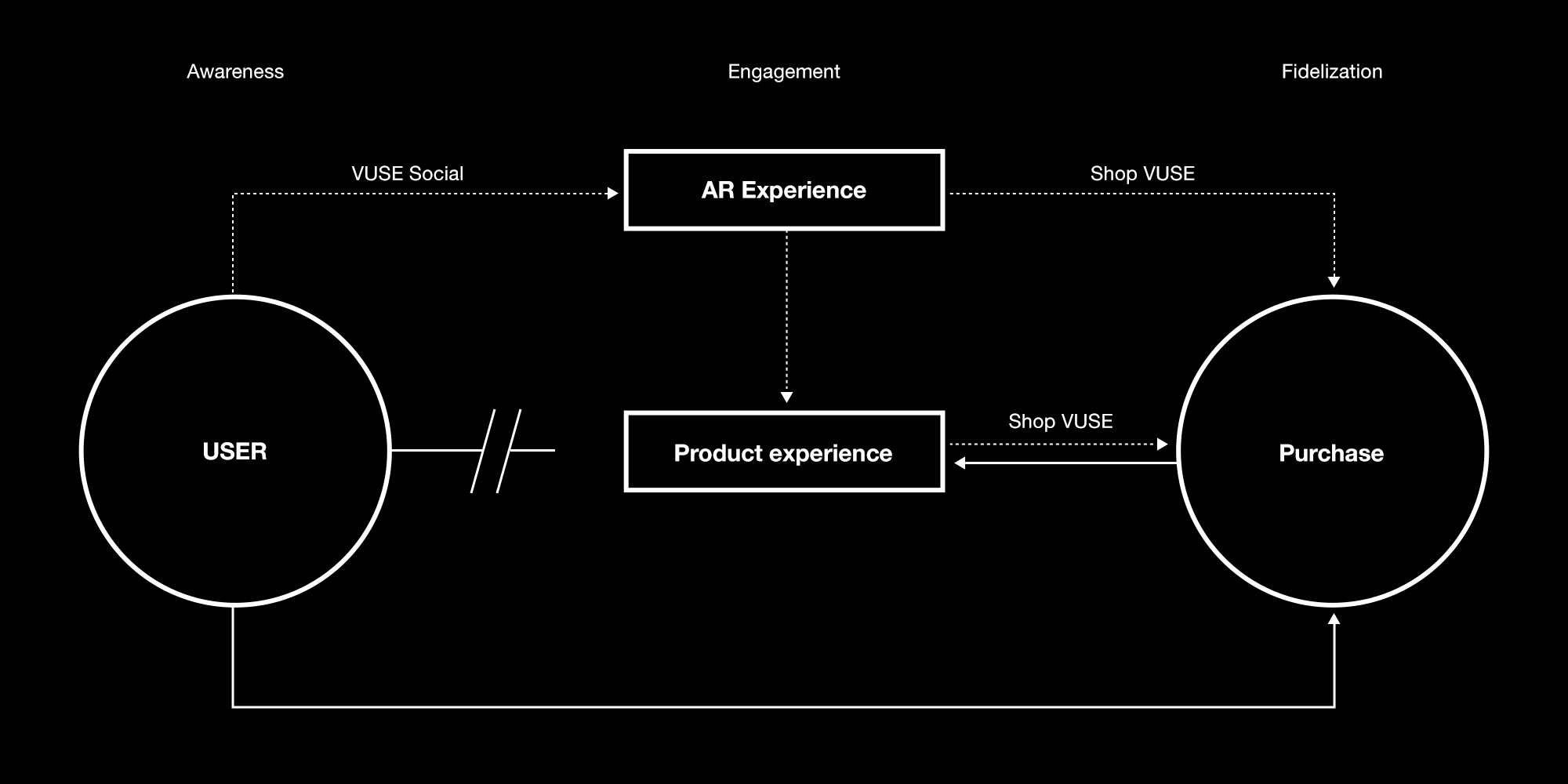
We started exploring the general flow of the experience by identifying preferred user interactions, transitional animations, and content breakdown. Once we defined the overall structure and basic functionality we looked into the story-telling mechanisms and how we would communicate the products' features in a compelling way.
We started exploring the general flow of the experience by identifying preferred user interactions, transitional animations, and content breakdown. Once we defined the overall structure and basic functionality we looked into the story-telling mechanisms and how we would communicate the products' features in a compelling way.
We started exploring the general flow of the experience by identifying preferred user interactions, transitional animations, and content breakdown. Once we defined the overall structure and basic functionality we looked into the story-telling mechanisms and how we would communicate the products' features in a compelling way.
We started exploring the general flow of the experience by identifying preferred user interactions, transitional animations, and content breakdown. Once we defined the overall structure and basic functionality we looked into the story-telling mechanisms and how we would communicate the products' features in a compelling way.





INITIAL RENDERS & ANIMATION
INITIAL RENDERS & ANIMATION
INITIAL RENDERS & ANIMATION
INITIAL RENDERS & ANIMATION
Once our dev team got the source files for the CGI models we were able to start cleaning up the objects to eliminate unnecessary components and start testing the way we could best animate and display the product.
Below are the first tracking and animation explorations (Yue Melody Hu, Joseph Campbell).
Once our dev team got the source files for the CGI models we were able to start cleaning up the objects to eliminate unnecessary components and start testing the way we could best animate and display the product.
Below are the first tracking and animation explorations (Yue Melody Hu, Joseph Campbell).
Once our dev team got the source files for the CGI models we were able to start cleaning up the objects to eliminate unnecessary components and start testing the way we could best animate and display the product.
Below are the first tracking and animation explorations (Yue Melody Hu, Joseph Campbell).
Once our dev team got the source files for the CGI models we were able to start cleaning up the objects to eliminate unnecessary components and start testing the way we could best animate and display the product.
Below are the first tracking and animation explorations (Yue Melody Hu, Joseph Campbell).
HI RES STORYBOARDS
STORYBOARDS
STORYBOARDS
HI-RES STORYBOARDS
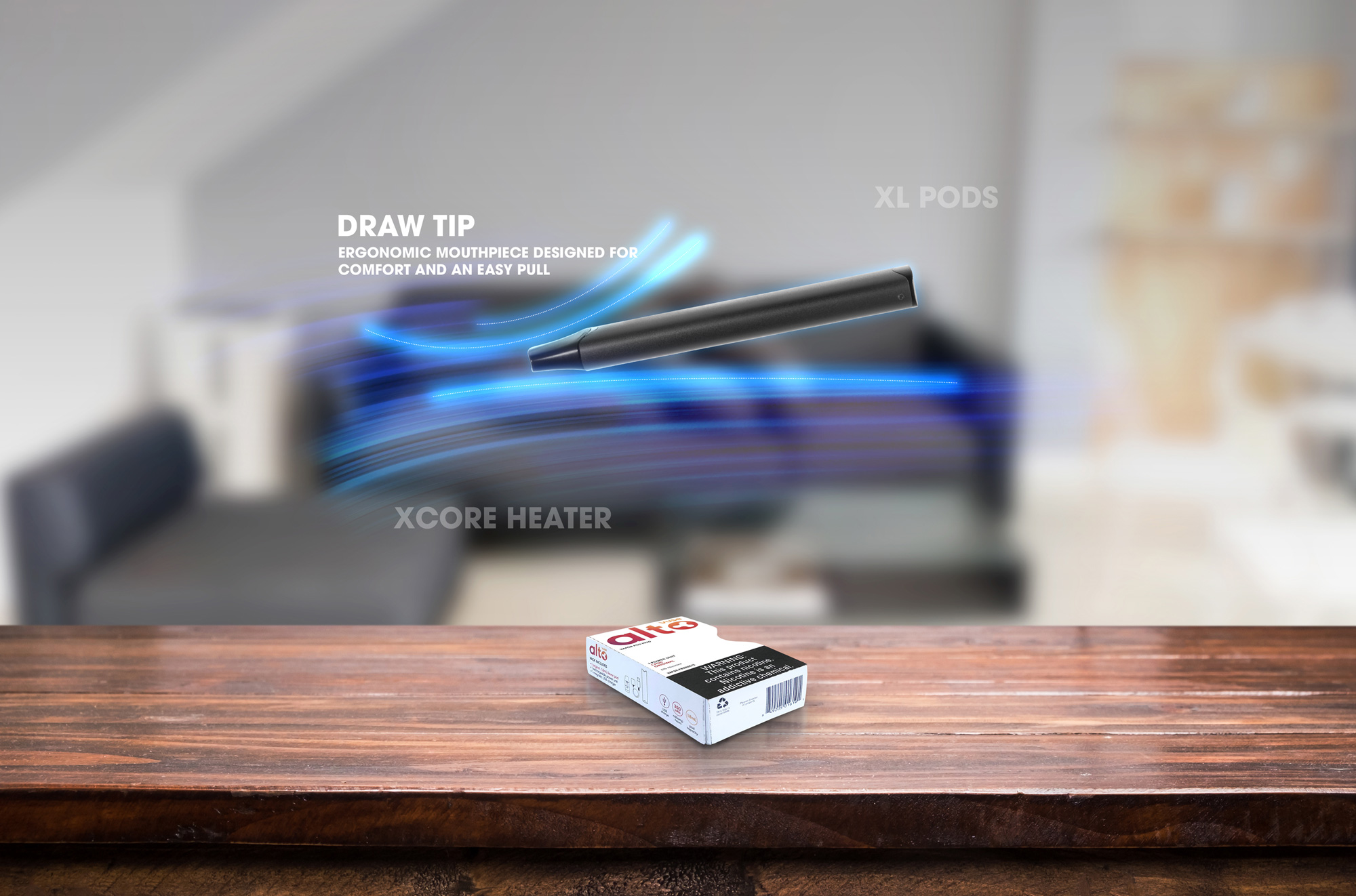
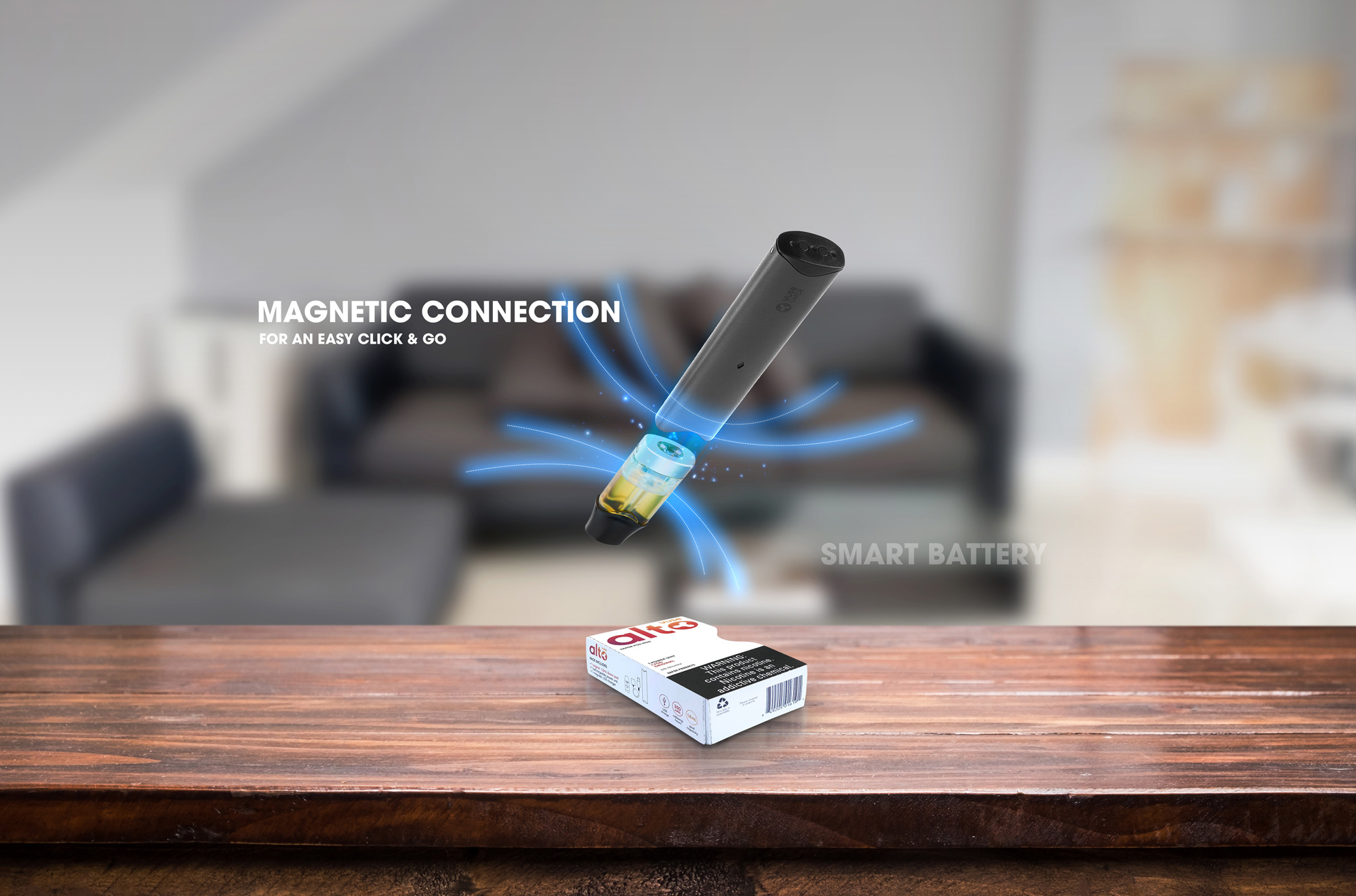
Hi-res storyboards defining proportions, animation/FX treatments, and overall interactions with the device.
Hi-res storyboards defining proportions, animation/FX treatments, and overall interactions with the device.
Hi-res storyboards defining proportions, animation/FX treatments, and overall interactions with the device.
Hi-res storyboards defining proportions, animation/FX treatments, and overall interactions with the device.
Hi-res storyboards defining proportions, animation/FX treatments, and overall interactions with the device.














CASE STUDY VIDEO
CASE STUDY VIDEO
CASE STUDY VIDEO
The experienced was loaded onto an iPad pro and sent to influencers for distribution.
Featured in the video is Yue Melody Hu, one of the main developers.
The experienced was loaded onto an iPad pro and sent to influencers for distribution. Featured in the video is Yue Melody Hu, one of the main developers.
The experienced was loaded onto an iPad pro and sent to influencers for distribution. Featured in the video is Yue Melody Hu, one of the main developers.
The experienced was loaded onto an iPad pro and sent to influencers for distribution. Featured in the video is Yue Melody Hu, one of the main developers.
The experienced was loaded onto an iPad pro and sent to influencers for distribution. Featured in the video is Yue Melody Hu, one of the main developers.